AngularJS
| AngularJS | |
 | |
| Информация | |
|---|---|
| Разработчик | Brat Tech LLC, Google and community. |
| Начална версия | 2009 |
| Последна версия | 1.3.15 |
| Програмен език | JavaScript |
| Платформа | Cross-platform, see Legacy browser support |
| Размер | 123 KiB production 938 KiB development |
| Статус | Active |
| Вид софтуер | JavaScript library |
| Лиценз | MIT License |
| Уебсайт | angularjs.org |
| AngularJS в Общомедия | |
AngularJS, често срещана и като „Angular“, е платформа с отворен код за уеб приложения. Разработена от Misko Hevery and Adam Abrons[1] през 2009, се поддържа от Google и общност от програмисти и корпорации целящи справянето с различни трудности при разработването на приложения от една страница (single-page applications, или SPA). Целта е да се опрости както разработването, така и тестването на такъв вид приложения, чрез предоставянето на платформа по модела на архитектурата – Модел-Изглед-Контролер, заедно с всички често използвани компоненти за интернет приложения.
Описание
[редактиране | редактиране на кода]Библиотеката първо прочита HTML страницата, в която има вложени допълнителни специални тагове и атрибути. Тези атрибути се интерпретират от AngularJS като директиви сочещи дали да бъдат визуализрани входящи или изходящи части на страницата от модела представен от страндартни JavaScript променливи. Стойностите на тези JavaScript променливи могат да бъдат зададени в кода или извлечени от статични или динамични JSON ресурси.
Основната концепция, въз основа на която е изграден AngularJS е model-view-controller (MVC) архитектурният модел, чиято идея е при разработването на големи приложения информацията да се раздели на логически дялове. MVC моделът разделя уеб приложението на три отделни части.
- Модел (Model) – основно включва информация относно данните в приложението, която обикновено се взема от сървъра (Напр. един студент в университет има име, презиме, фамилия, ЕГН, студентски номер, електронна поща и т.н.)
- Изглед (View) – представлява информацията, която се визуализира на екрана. (В примера това може да бъде името, фамилията, студентският номер, а останалите данни да остават скрити за потребителя).
- Контролер (Controller) (също известен като Viewmodel или Presenter) представлява софтуерният код, който осъществява връзката между данните, които се пазят на сървъра (Модел) и това кои от тях да се визуализират на екрана (Изглед).
Философия
[редактиране | редактиране на кода]AngularJS е разработен, като се следва идеята, че декларативното програмиране трябва да се използва за разработката на потребителски софтуер и свързвайки софтуерните компоненти, докато императивното програмиране е по-добре да се използва при дефинирането на бизнес логиката.[2] в приложението. Платформата адаптира и увеличава възможностите на традиционния HTML да представя динамично съдържание чрез двупосочно събиране на данни (data-binding), която позволява автоматичната синхронизация на модел и изглед (MV). В резултат, AngularJS не набляга толкова на DOM манипулацията, а цели подобряването на възможността за тестване на приложението и неговата производителност.[3]
Основни понятия в AngularJS
[редактиране | редактиране на кода]- Шаблон (Template) – HTML с допълнително маркиране
- Директиви (Directives) – разширяват HTML с допълнителни потребителски атрибути и елементи
- Модел (Model) – данните, които потребителят вижда в Изгледа, и с които обменя информация
- Обхват (Scope) – контекстът, където моделът се съхранява, така че контролерите, директивите и изразите да могат да го достъпват
- Изрази (Expressions) – осъществяват достъпа до променливите и функциите от обхвата
- Компилатор (Compiler) – парсва шаблона, директивите и изразите
- Филтър (Filter) – форматира стойността на изразите за крайния потребител
- Изглед (View) – това, което потребителят вижда (DOM)
- Свързване на информация (Data Binding) – синхронизира данните между Модела и Изгледа
- Контролер (Controller) – бизнес логиката, която стои зад Изгледа
- Вмъкване на зависимост (Dependency Injection) – създава и свързва обектите и функциите
- Injector – контейнерът, който съхранява Dependency Injection
- Услуга (Service) – бизнес логика, която се използва многократно (независимо от Изгледа)
- Модул (Module) – контейнер за различните части на приложението, включва контролери, сървиси, филтри, директиви, които конфигурират Injector
Data Binding
[редактиране | редактиране на кода]
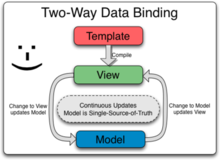
Data Binding в AngularJS приложенията е автоматична синхронизация на данни между модела (model) и изгледа (view) компонентите. Начинът, по който AngularJS изпълнява data binding, позволява да се разглежда модела като един източник-на-истина в проложението. Изгледът е проекция на модела по всяко време. Когато моделът се променя, изгледът отразява промяната, както и обратното.
Data Binding in Classical Template Systems
[редактиране | редактиране на кода]Повечето шаблонни системи свързват данни само в една посока: т.е. те сливат шаблона и модела заедно в изгледа. След настъпването на сливане, промени в модела или съответните му раздели не се отразяват в изгледа. Още по-лошо, всички промени, които потребителят прави на изгледа, не са отразени в модела. Това означава, че разработчикът трябва да напише кода, който постоянно да синхронизира гледката с модела и модела с изгледа.
Data Binding in Angular Templates
[редактиране | редактиране на кода]
AngularJS шаблоните работят по различен начин. Първо шаблонът е компилиран в браузъра. Етапът на компилация произвежда изгледа (view) на живо. Всички промени в изгледа (view) са веднага отразени в модела (model), както и данните от модела (model) се отразяват веднага на изгледа (view). Моделът е един източник-на-истината за състоянието на приложението, значително опростен програмен модел за разработчика. Може да се мисли за изгледа (view) просто като моментна проекция на модела (model).
Тъй като изгледът (view) е просто проекция на модела (model), контролерът се оказва напълно отделен от изгледа (view). Това прави тестването на контролера бързо и лесно, поради неговата изолация от изгледа (view) и свързания с него DOM/браузър.
Директиви
[редактиране | редактиране на кода]На високо ниво директивите са маркери в DOM елементите (подобно на атрибутите, имената на елементите, коментарите или CSS класовете), които оказват на компилатора ($compile) да добави специфични инструкции и дори да преобразува DOM елемента и неговите деца. Angular притежава вградени директиви като ng-Bind, ng-Model и ng-Class. Прието е да започват с префикс ng-. Има възможност за създаване на собствени директиви, които да бъдат използвани.
Създаване на Директиви
[редактиране | редактиране на кода]За предпочитане е използването на директиви чрез имена на тагове вместо имена на коментари или класове. По този начин се улеснява определянето какво конкретната директива има за цел да направи.
Директивите са организирани в модули. За създаване на нова директива се използва module.directive API. Това Приложно-програмен интерфейс|API се състои от име на директивата, както и вградена функция, която връща обект, показващ на компилатора как се държи въпросната директива, когато бъде използвана.
Компилаторът може да използва директиви, извиквайки ги чрез имена на елементи, атрибутите, имена на класове, както и коментари.
Примерни директиви:
ng-app обозначава AngularJS приложение
ng-init използва прилежащите данни в приложението
ng-model служи за свързване на текстовите данни, селекта и входните данни от HTML с AngularJS приложението
ng-repeat повтаря елементи от HTML веднъж за всеки ключ от масив
Angular SEED
[редактиране | редактиране на кода]Angular SEED представлява готов темплейт, чрез който се подобрява ефективността и бързодействието на разработка на уеб приложения, особено при използването на CSS, Node JS и Unit Testing. Приложим е предимно за малки проекти. Може да бъде свален от официалния уебсайт на AngularJS.
Програма "Hello World"
[редактиране | редактиране на кода]По-долу може да видите пример за програма "Hello World" в AngularJS:
В Default.html:
<!DOCTYPE html>
<html>
<head>
<title>Hello, World!</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.0.7/angular.min.js"></script>
<script src="controller.js"></script>
</head>
<body>
<div ng-app="helloWorldModule">
<div ng-controller="HelloWorldController">
Name: <input type="text" ng-model="name" required>
<hr>
<div>Hello, {{name}}!</div>
</div>
</div>
</body>
</html>
В controller.js:
'use strict';
// дефинираме модула
var helloWorldModule = angular.module("helloWorldModule", []);
// добавяме контролер към модула
helloWorldModule.controller("HelloWorldController", function ($scope) {
$scope.name = "World";
});
Източници
[редактиране | редактиране на кода]- ↑ Hello World, <angular/> is here // Посетен на 12 октомври 2014.
- ↑ What Is Angular?
- ↑ 5 Awesome AngularJS Features // Посетен на 13 февруари 2013.
